El padding CSS permite crear espacio alrededor del contenido de un elemento, proporcionando control sobre la presentación visual y el diseño general del elemento.
Los ejemplos que veremos en este artículo serán aplicados al siguiente HTML:
<html>
<head>
<style>
.outdiv{
width: fit-content;
color: white;
background-color: green;
font-size: 50px;
}
div {
padding: 10px
}
</style>
</head>
<body>
<div class="outdiv">Hello, world!</div>
</body>
</html>
Sintaxis
La propiedad abreviada de padding CSS permite configurarlo para los cuatro lados de un elemento a la vez. La sintaxis de la propiedad abreviada es la siguiente:
.element {
padding: 10px;
}
Este ejemplo establece el relleno para los cuatro lados del elemento en 10 píxeles. El uso de la propiedad abreviada simplifica el código y es particularmente útil cuando todos los lados requieren la misma cantidad de relleno. El resultado es el siguiente:

Padding CSS simétrico
El relleno simétrico se refiere a establecer el mismo valor de relleno para los cuatro lados de un elemento. La sintaxis del relleno simétrico es la siguiente:
.element {
padding: 10px;
}
En este ejemplo, el valor de relleno de 10 píxeles se aplica a todos los lados del elemento. El relleno simétrico es útil cuando se requiere un espacio consistente alrededor del contenido de un elemento y simplifica el código en comparación con establecer valores de relleno individuales para cada lado.
En el siguiente caso aplicamos un padding de 50px a los lados superior e inferior, y de 150px a los lados izquiedo y derecho:
div {
padding: 50px 150px;
}
Nuevamente, esto afecta a los cuatro lados del elemento usando una notación simplificada:

Lados individuales
El padding CSS se puede configurar para cada lado individual de un elemento, incluidos el superior, el derecho, el inferior y el izquierdo. La sintaxis para configurar el relleno individual es la siguiente:
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
En este ejemplo, el relleno para cada lado del elemento se especifica individualmente, lo que permite un control preciso sobre el espacio alrededor del contenido. Esta característica es particularmente útil al crear diseños asimétricos donde diferentes lados de un elemento necesitan diferentes cantidades de relleno.
Padding CSS y ancho del elemento
Al configurar el padding de un elemento, es importante considerar su impacto en el ancho del elemento. A diferencia de los márgenes, que añaden espacio fuera del borde de un elemento, el padding afecta el área de contenido del elemento y puede influir en su ancho total. Por ejemplo, si un elemento tiene un ancho de 200 px y un relleno de 20 px, el ancho total del elemento será 240 px (200 px + 20 px de relleno izquierdo + 20 px de relleno derecho).
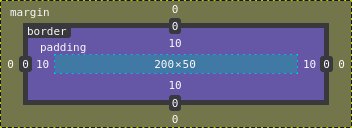
Esto no significa que aumentar el padding de un elemento implique un aumento en la propiedad width. Esta última mantiene su valor original independentemente del valor del padding. Por ejemplo, supongamos que tenemos un elemento <div> con un ancho (width) de 200px y un padding de 10 px, su aspecto visual será el del ejemplo visto anteriormente. Y si inspeccionamos el Box Model verificamos que el atributo width conserva el valor de 200px:

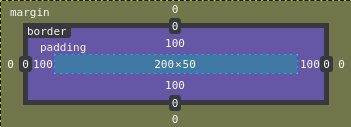
Si en el mismo elemento incrementamos el padding a 100px, verificamos visualmente el incremento en las dimensiones:

Sin embargo, si vamos nuevamente al Box Model verificamos que la propiedad width mantiene su valor, lo que significa que la superficie de relleno (padding) está incluída en el área visual del elemento:

Conclusión
El padding en CSS es una herramienta versátil y esencial para los desarrolladores front-end. Ya sea configurando relleno para lados individuales, usando la propiedad abreviada para mayor eficiencia, considerando su impacto en el ancho del elemento o aplicando relleno simétrico, comprender los matices del relleno es crucial para crear diseños web visualmente atractivos y bien estructurados. Al dominar el uso del relleno, los desarrolladores pueden mejorar la experiencia del usuario y crear diseños que sean funcionales y visualmente atractivos.
Te puede interesar
Selectores CSS
Los selectores CSS permiten apuntar a elementos específicos en una página web para aplicarles estilos y son una parte fundamental de CSS.
CSS Border
La propiedad CSS border se utiliza para crear un borde alrededor de un elemento, definiendo el estilo, ancho, color y radio del borde.
Colores en CSS
Los colores en CSS son un aspecto esencial del diseño web y permiten a los desarrolladores agregar atractivo visual a sus páginas web.