El componente JSF h:panelGroup se utiliza como contenedor de otros componentes JSF y es especialmente útil, por ejemplo, en casos en los cuales necesitamos mostrar u ocultar un grupo de componentes y en situaciones en las que se permite anidar solo un UIComponent.
JSF h:panelGroup se renderizará, una vez procesada la página, en un elemento <div> o <span>, dependiendo del valor del atributo layout y si se encuentra o no presente, como se muestra a continuación:
| Atributo | ¿Presente? | Valor | Salida HTML |
| layout | Sí | ‘block‘ | <div></div> |
| layout | Sí | distinto de ‘block‘ | <span></span> |
| layout | No | <span></span> |
Lo anterior se ejemplifica en el siguiente bloque de código en donde, para obtener un elemento <div> se asigna el valor ‘block‘ al atributo layout de h:panelGroup:
<h:panelGroup id="pg0" layout="block">
<h:outputText value="Texto en PanelGroup" />
</h:panelGroup>
El código HTML generado es el siguiente:
<div id="pg0">Texto en PanelGroup</div>
Para generar un elemento <span> utilizamos h:panelGroup sin el atributo layout:
<h:panelGroup id="pg0">
<h:outputText value="Texto en PanelGroup" />
</h:panelGroup>
El código HTML generado es el siguiente:
<span id="pg0">Texto en PanelGroup</span>
El atributo rendered
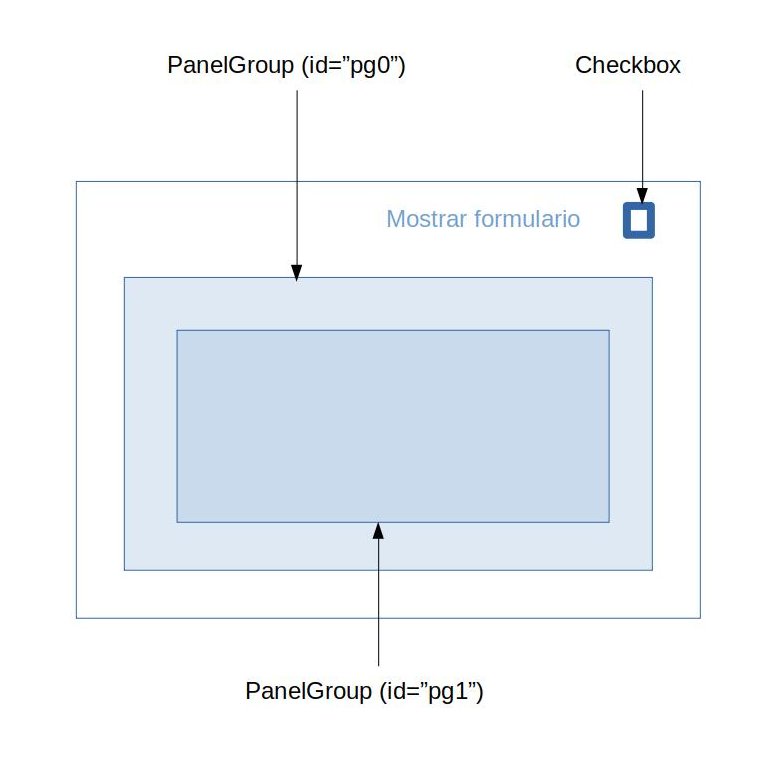
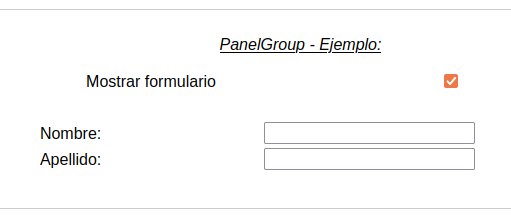
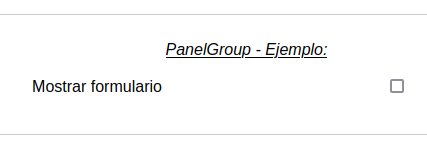
h:panelGroup puede ser utilizado para mostrar u ocultar dinámicamente secciones de la página. El siguiente ejemplo hace uso de dos h:panelGroup anidados. El h:panelGroup interno (id=»pg1″) se visualizará solo si la expresión de su atributo rendered se resuelve a true.
En el siguiente gráfico es un esquema con la disposición de los componentes principales nuestro ejemplo.

Pero para que se modifique su visibilidad se deben cumplimentar una serie de pasos.
Primero, cambia el valor del checkbox por acción del usuario y este evento dispara una petición AJAX que asigna el valor correspondiente a la variable del Managed Bean (showPanelGroup). Notar que el tag <f:ajax> tiene configurado el evento ‘change‘.
Segundo, completada la petición AJAX, esta refrescará el contenido del h:panelGroup externo. Notar que el tag <f:ajax> tiene asignado el id de este h:panelGroup en el atributo render.
Por último, completado el renderizado del componente, el h:panelGroup interno (id=»pg1«) se visualizará solo si la variable showPanelGroup del Managed Bean tiene asignado el valor true. Esto significa que el atributo rendered funciona como un flag que indica si el componente debe ser renderizado durante la fase Renderizar Respuesta del Ciclo de Vida.
inicio.xhtml
<h:form id="customerForm">
<h:panelGrid columns="2" styleClass="table-style" columnClasses="table-col-1,table-col-2">
<h:outputLabel for="cb-show" value="Mostrar formulario" />
<h:selectBooleanCheckbox id="cb-show" value="#{bean.showPanelGroup}">
<f:ajax event="change" render="pg0" />
</h:selectBooleanCheckbox>
</h:panelGrid>
<h:panelGroup id="pg0">
<h:panelGroup id="pg1" layout="block" rendered="#{bean.showPanelGroup}">
<h:panelGrid columns="2" styleClass="table-style">
<h:outputLabel for="it-nombre-1" value="Nombre: " />
<h:inputText id="it-nombre-1" />
<h:outputLabel for="it-apellido-1" value="Apellido: " />
<h:inputText id="it-apellido-1" />
</h:panelGrid>
</h:panelGroup>
</h:panelGroup>
</h:form>
ExampleBean.java
@Named("bean")
@RequestScoped
public class ExampleBean implements Serializable {
private static final long serialVersionUID = 1L;
private Boolean showPanelGroup;
@PostConstruct
public void init() {
this.showPanelGroup = Boolean.TRUE;
}
public Boolean getShowPanelGroup() {
return showPanelGroup;
}
public void setShowPanelGroup(Boolean showPanelGroup) {
this.showPanelGroup = showPanelGroup;
}
}


Consejos para el uso de panelGroup
En resúmen, al usar panelGroup en JSF 2.0, es importante tener en cuenta los siguientes consejos:
- Para agrupar varios componentes, utilice el componente panelGroup. Este componente es útil para agrupar componentes como componentes de entrada, etiquetas y componentes de salida.
- Cuando utilice panelGroup, asegúrese de asignar un id al componente para facilitar el acceso.
- Use el atributo layout para determinar la disposición de los componentes dentro del panelGroup.
- Puede usar los atributos style y styleClass para aplicar estilos al panelGroup.
- Puede utilizar el atributo binding para vincular el componente panelGroup a un backing bean.
- Si necesita renderizar un panelGroup, use el atributo rendered para determinar si el componente debe renderizarse.
- Si necesita generar un facet con varios componentes, agrupe dichos componentes en un panelGroup para tener un único componente raíz.
Conclusión
El componente panelGroup en JSF puede ser una herramienta muy útil para agrupar otros componentes JSF y organizarlos de manera intuitiva. También se puede utilizar para aplicar estilos comunes a varios componentes a la vez y para estructurar los componentes en la página. Con la ayuda del componente panelGroup, los desarrolladores pueden concentrarse en crear la mejor experiencia de usuario posible para su aplicación, en lugar de preocuparse por la organización de los componentes.
Te puede interesar
JSF panelGrid
JSF h panelGrid genera una tabla de HTML, que generalmente utilizamos para organizar los componentes de nuestro formulario.
JSF dataTable
JSF dataTable se utiliza para desplegar datos en formato de tabla, renderizando una tabla HTML en forma dinámica.