JSF permite el uso de áreas de texto para permitir al usuario el ingreso de texto multilínea, generalmente de mayor extensión que un simple campo. Para crear un area de texto en un formulario web en JSF utilizamos la etiqueta inputTextarea.
Esta etiqueta debe estar ubicada en un <h:form>. Cuando se procesa la página se renderiza un <textarea> de HTML. En primer lugar, la etiqueta debe tener asignados al menos los atributos:
| id | si necesitamos hacer referencia al componente. Cuando la página se procesa este atributo se renderiza como el atributo ‘name’ de la etiqueta de HTML. |
| value | para hacer referencia al valor asignado al componente en el Managed Bean. |
Luego, de acuerdo a las necesidades puede establecerse el ancho y alto del componente con los siguientes atributos:
| cols | Número de columnas a ser visualizadas. |
| rows | Número de filas a ser visualizadas. |
El siguiente código:
<h:form>
<h:inputTextarea id="description" value="" cols="50" rows="10" />
</h:form>
Cuando se procesa el código anterior se obtiene el siguiente elemento HTML:
<textarea id="j_idt13:description" name="j_idt13:description" cols="50" rows="10"></textarea>
Si observamos detenidamente, notaremos que los valores de los atributos id y name del snippet anterior tienen un prefijo aleatorio seguido del valor que asignamos a id en la etiqueta <h:inputTextarea> de JSF. Para que este valor sea descriptivo hay que asignar un id a <h:form>.
<h:form id="customerForm">
<h:inputTextarea id="description" value="" cols="50" rows="10" />
</h:form>
Cuando se procesa el código anterior se obtiene el siguiente HTML:
<textarea id="customerForm:description" name="customerForm:description" cols="50" rows="10"></textarea>
Para poder manipular el valor del área de texto desde el Managed Bean correspondiente, necesitamos usar una expresión para hacer referencia al atributo del Bean como puede observarse en el siguiente código:
<h:inputTextarea id="description" value="#{bean.description}" cols="50" rows="10" />
Ejemplo 1: un área de texto JSF inputTextarea
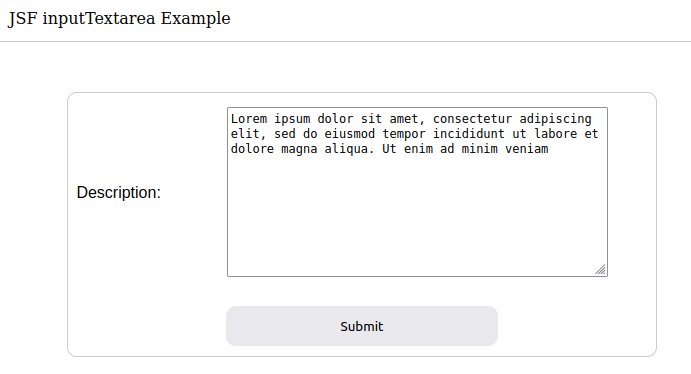
El siguiente ejemplo consiste en un formulario que presenta un area de texto JSF. En el mismo, al enviar el formulario se presentará una nueva pantalla mostrando el texto ingresado.
La primer página contiene el formulario con el área de texto y botón Submit. El texto ingresado se asignará a la propiedad description del Managed Bean. El botón al ser clickado presentará la página result.xhtml (Navegación Implícita).
<h:form id="customerForm">
<h:panelGrid columns="2" style="width:600px;margin-left:calc(50% - 300px);margin-bottom:25px;">
<h:outputLabel value="Description: " />
<h:inputTextarea id="description" value="#{bean.description}" cols="50" rows="10" />
</h:panelGrid>
<h:commandButton id="submitButtom" value="Submit" action="result" />
</h:form>
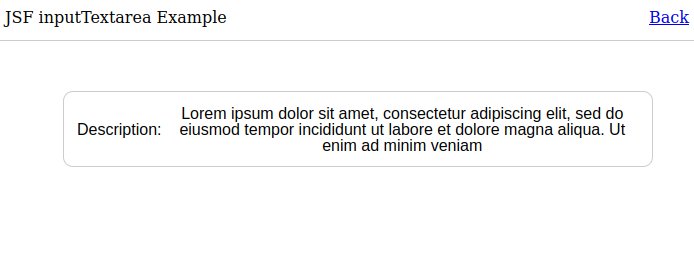
En la segunda pantalla simplemente se presenta un outputText que hace referencia a la misma propiedad en el Managed Bean, mostrando dicho texto.
<h:panelGrid columns="2">
<h:outputText value="Description: " />
<h:outputText value="#{bean.description}" />
</h:panelGrid>
El Managed Bean solo tiene la propiedad description con su correspondiente getter y setter.
@Named("bean")
@RequestScoped
public class ExampleBean {
private String description;
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
Resultado:


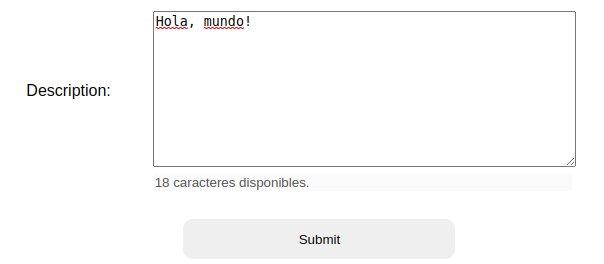
Ejemplo 2: área de texto con longitud máxima y contador de caracteres
En este ejemplo vamos a agregar a nuestro formulario un área de texto que admite un máximo de 30 caracteres con la caracterísitica que debajo se mostrará un texto dinámico indicando la cantidad de caracteres que se pueden ingresar.
Paso 1: modificar la página principal
Modificamos el panelgrid del formulario, donde:
- Se agrega un h:inputText debajo del área de texto. Este campo indicará dinámicamente los caracteres disponibles a medida que el usuario ingresa texto en el h:inputTextArea.
- Se modifica el h:inputTextArea agregando el atributo maxlength y el evento oninput. Estos atributos no son soportados por JSF, sino que son atributos HTML. Para usarlos en nuestro componente debemos hacerlo a través del atributo passthrough por lo que debemos agregar el siguiente namespace en nuestra página:
xmlns:p="http://xmlns.jcp.org/jsf/passthrough"
- En el panelGrid agregamos el atributo columnClasses para agregar estilos diferenciados a cada columna. Aplicamos estilos solo a la segunda, a los fines de alinear componentes.
<h:panelGrid columns="2" columnClasses="table-col-1,table-col-2" style="width:600px;margin-left:calc(50% - 300px);margin-bottom:25px;">
<h:outputLabel value="Description: " />
<h:inputTextarea id="description" value="#{bean.description}" cols="50" rows="10" p:maxlength="30" p:oninput="updateCharCounter(this)" />
<h:outputLabel value="" />
<h:inputText id="caracteres-disponibles" value="30 caracteres disponibles." disabled="true" />
</h:panelGrid>
Paso 2: agregar los estilos
En la plantilla styles.css se agregan los estilos para el panelGrid y el inputText del contador de caracteres:
/* Columnas del panelGrid del formulario */
.table-col-1 {
}
.table-col-2 {
text-align: left;
padding-left: 35px;
}
/* Alineacion del inputText del contador de caracteres */
#customerForm:caracteres-disponibles {
width: 415px;
border-width: 0px;
}
Paso 3: agregar el JavaScript
Se agrega el archivo script.js en la carpeta src/main/webapp/resources/js. Este archivo contiene la función updateCharCounter(obj) que se invoca desde el evento oninput de nuestra área de texto.
function updateCharCounter(obj){
var len = obj.value.length;
var disponible = 30 - len;
var counter = document.getElementById('customerForm:caracteres-disponibles');
counter.value = '' + disponible + ' caracteres disponibles.';
}
Para que la aplicación lea el archivo js debemos declararlo haciendo uso del componente h:outputScript dentro de la sección h:head en el archivo master.xhtml:
<h:head>
<title>
<ui:insert name="title">JSF inputTextarea Example</ui:insert>
</title>
<h:outputStylesheet library="css" name="styles.css" />
<h:outputScript library="js" name="script.js" />
</h:head>

Conclusión
En este artículo vimos que el componente JSF inputTextarea es muy útil para crear aplicaciones web ricas e interactivas. Ofrece una amplia gama de funciones y opciones de personalización, lo que permite a los desarrolladores crear experiencias de usuario únicas y atractivas. Además, su integración con otros componentes JSF y HTML lo convierte en una opción ideal para crear aplicaciones web modernas.
Te puede interesar
JSF inputText
El componente JSF inputText permite crear un elemento de HTML. En este artículo se explica su utilización y ejemplos.
Arquitectura y Ciclo de Vida JSF
Cómo funciona el ciclo de vida de una aplicación JSF. En el artículo relacionado se cubre el manejo de eventos.