Con JSF h: message podemos mostrar mensajes de información o de error al usuario mediante el uso de componentes destinados a este fin. Para mostrar mensajes relacionados con un componente específico utilizamos h: message. Para mostrar todos los mensajes relacionados con componentes o validaciones en la página actual utilizamos h: messages.
Visualizando mensajes con h:messages
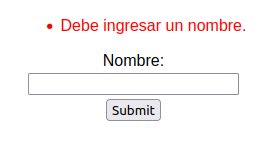
En este primer ejemplo vamos a utilizar h:messages dentro de un formulario muy simple para mostrar un mensaje de error de validación de un campo obligatorio. En el componente h:inputText utilizamos el atributo required para marcar el campo como obligatorio y el atributo requiredMessage para establecer el texto de nuestro mensaje de error.
<h:form id="customerForm">
<h:messages />
<h:panelGrid columns="1" style="width:600px;margin-left:calc(50% - 300px);margin-bottom:25px;">
<h:outputText value="Nombre:" />
<h:inputText id="it-nombre" value="#{exampleBean.nombre}" required="true" requiredMessage="Debe ingresar un nombre." />
<h:commandButton value="Submit" action="#{exampleBean.formSubmit()}" />
</h:panelGrid>
</h:form>

Visualizar mensajes de error de un componente específico
En el ejemplo anterior utilizamos un h:messages para mostrar un error de validación de un campo específico.
Pero en realidad h:messages es más apropiado para mostrar mensajes de error globales. Para los errores individuales podemos agregar un JSF h: message vinculado a un componente específico mediante el atributo for:
<h:form id="customerForm">
<h:messages />
<h:panelGrid columns="1" style="width:600px;margin-left:calc(50% - 300px);margin-bottom:25px;">
<h:panelGrid columnClasses="col-1,col-2,col-3" columns="3" style="width:100%;">
<h:outputText value="Nombre:" />
<h:inputText id="it-nombre" value="#{exampleBean.nombre}" required="true" requiredMessage="Debe ingresar un nombre." />
<h:message for="it-nombre" errorClass="error" />
</h:panelGrid>
<h:commandButton value="Submit" action="#{exampleBean.formSubmit()}" />
</h:panelGrid>
</h:form>
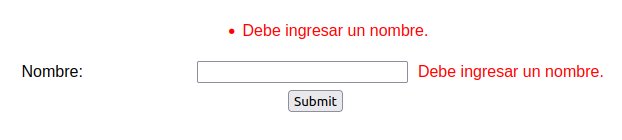
Ahora el mensaje de error se visualizará en el encabezado (h: messages) y en el mensaje específico (h: message):

Para evitar esto utilizamos el atributo globalOnly para que el componente h: messages muestre solo los mensajes que no están vinculados a un componente específico.
<h:messages globalOnly="true" />
Agregar estilos para diferenciar tipos de mensaje
Podemos hacer que h: messages muestre mensajes de error y de información, con un estilo diferente para cada tipo de mensaje (por ejemplo, texto rojo para errores y verde para información). Para hacer esto agregamos los estilos necesarios:
.info {
color: green;
}
.error {
color: red;
}
Y en el componente h:messages vinculamos cada clase CSS con el tipo de mensaje correspondiente:
<h:messages infoClass="info" errorClass="error" />
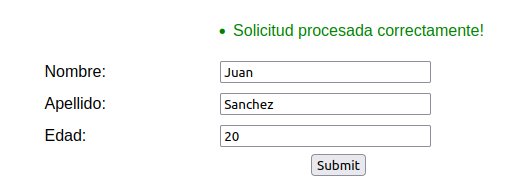
En el método del bean agregamos el mensaje de información:
public void formSubmit() {
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Solicitud procesada correctamente!", "Solicitud procesada correctamente!"));
}

Principales atributos de JSF h: message
| Nombre | Requerido | Descripción |
|---|---|---|
| id | No | Identificador del componente. |
| for | Sí | Id del componente para el cual se mostrarán mensajes. |
| errorClass | No | Clase CSS a ser aplicada a los mensajes con severidad ERROR. |
| errorStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad ERROR. |
| fatalClass | No | Clase CSS a ser aplicada a los mensajes con severidad FATAL. |
| fatalStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad FATAL. |
| infoClass | No | Clase CSS a ser aplicada a los mensajes con severidad INFO. |
| infoStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad INFO. |
| showDetail | No | Flag que indica si el detalle del mensaje debe ser mostrado. El valor por defecto es ‘true’. |
| showSummary | No | Flag que indica si el sumario del mensaje debe ser mostrado. El valor por defecto es ‘false’. |
| warnClass | No | Clase CSS a ser aplicada a los mensajes con severidad WARN. |
| warnStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad WARN. |
Principales atributos de h: messages
| Nombre | Requerido | Descripción |
|---|---|---|
| errorClass | No | Clase CSS a ser aplicada a los mensajes con severidad ERROR. |
| errorStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad ERROR. |
| fatalClass | No | Clase CSS a ser aplicada a los mensajes con severidad FATAL. |
| fatalStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad FATAL. |
| for | No | Id del componente para el cual se mostrarán mensajes. |
| globalOnly | No | Flag que indica que se mostrarán solo los mensajes globales (no asociados a ningún componente). El valor por defecto es ‘false’. |
| id | No | Identificador del componente. |
| infoClass | No | Clase CSS a ser aplicada a los mensajes con severidad INFO. |
| infoStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad INFO. |
| layout | No | Tipo de layout a ser aplicado para la disposición de los mensajes. Los valores válidos son ‘table’ y ‘list’. El valor por defecto es ‘list’. |
| showDetail | No | Flag que indica si el detalle del mensaje debe ser mostrado. El valor por defecto es ‘false’. |
| showSummary | No | Flag que indica si el sumario del mensaje debe ser mostrado. El valor por defecto es ‘true’. |
| warnClass | No | Clase CSS a ser aplicada a los mensajes con severidad WARN. |
| warnStyle | No | Estilo CSS a ser aplicado a los mensajes con severidad WARN. |
Conclusión
Los componentes message y messages de JSF proporcionan una solución fácil de usar para mostrar mensajes de error y validación a los usuarios. Al usar estos componentes, los desarrolladores pueden proporcionar comentarios a los usuarios en tiempo real, lo que les facilita corregir cualquier error. Además, estos componentes se pueden personalizar para adaptarse a los requisitos de la aplicación, lo que brinda aún más flexibilidad y control sobre su apariencia y comportamiento. Con su sólido conjunto de funciones, estos componentes representan un activo valioso en cualquier proyecto de desarrollo de aplicaciones web basado en JSF y pueden mejorar la experiencia del usuario al mejorar la eficacia de la validación y el manejo de errores.
Te puede interesar
Arquitectura y Ciclo de Vida JSF
Cómo funciona el ciclo de vida de una aplicación JSF. En el artículo relacionado se cubre el manejo de eventos.