El componente h:outputScript en JavaServer Faces (JSF) se usa para incluir código JavaScript o referencias a archivos JavaScript externos en una página web. Se puede utilizar para controlar la colocación y ejecución de código JavaScript en la página web y se puede configurar con atributos específicos para modificar su comportamiento.
Cómo usar JSF outputScript
Para usar el componente h:outputScript en JSF, debe agregar el componente a la sección head de una página web. Aquí hay un ejemplo de cómo usar el componente h:outputScript para incluir un archivo JavaScript externo:
<h:head>
<h:outputScript library="js" name="script.js" target="head" />
</h:head>
En este código de ejemplo, el atributo library especifica la ubicación del archivo JavaScript, el atributo name especifica el nombre del archivo y el atributo target especifica la ubicación donde se debe colocar el código JavaScript en el documento HTML.
El código HTML generado es el siguiente:
<head id="j_idt2">
<script type="text/javascript" src="/jsf-output-script/javax.faces.resource/script.js.jsf?ln=js"></script>
</head>
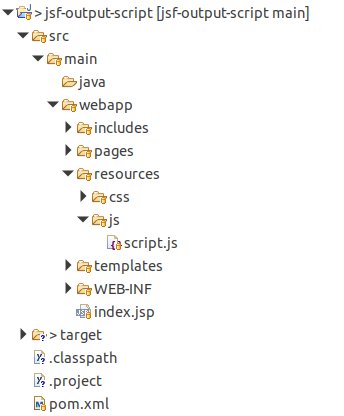
El archivo js debe estar ubicado en la carpeta de recursos javascript como se muestra en la siguiente imagen:

JSF outputScript nos permite especificar el área de la página en donde se renderizará el elemento <script>. Para hacer esto utilizamos el atributo target. Para target = «head» el script será ubicado dentro del head de la página. Si se especifica target = «body» el script se ubicará en la parte final del body de la página, y si no se asigna ningún valor el script se colocará en la misma ubicación de h:outputScript.
El siguiente ejemplo generará el elemento <script> en el head de la página:
<h:head>
<h:outputScript library="js" name="script.js" target="head" />
</h:head>
El siguiente ejemplo generará el elemento <script> en el body de la página:
<h:head>
<h:outputScript library="js" name="script.js" target="body" />
</h:head>
Un ejemplo práctico
A continuación se muestra un ejemplo práctico con una aplicación muy sencilla de h:outputScript con una página que muestra un mensaje cuando el usuario hace click en un h:commandButton.
El archivo script.js contiene la siguiente función:
function showMessage(){
alert('Hello, world!');
}
La página se encuentra incluída en un template, por lo que la etiqueta h:outputScript se ubica dentro del h:head incluído en archivo del template (master.xhtml):
<!DOCTYPE html>
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
<title>
<ui:insert name="title">JSF OutputScript Example</ui:insert>
</title>
<h:outputStylesheet library="css" name="styles.css" />
<h:outputScript library="js" name="script.js" target="head" />
</h:head>
<h:body>
<div id="page-container">
<ui:insert name="content" />
</div>
</h:body>
<ui:include src="../includes/footer.xhtml"/>
</html>
Por último, en el archivo inicio.xhtml, que engloba el contenido de la página se ubica el componente h:commandButton, que es el encargado de invocar a la función showMessage() desde el evento onlick:
<ui:composition template="../templates/master.xhtml"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://xmlns.jcp.org/jsf/passthrough">
<ui:define name="content">
<div style="border-bottom: 1px solid #CCC;padding:10px">
<h:panelGrid columns="1" columnClasses="col-1" style="width:100%;">
<h:outputText value="JSF OutputScript Example" />
</h:panelGrid>
</div>
<div id="container">
<h:form id="customerForm">
<h:panelGrid columns="1" style="width:600px;margin-left:calc(50% - 300px);margin-bottom:25px;">
<h:commandButton onclick="showMessage();" value="Mostrar Mensaje" />
</h:panelGrid>
</h:form>
</div>
</ui:define>
</ui:composition>
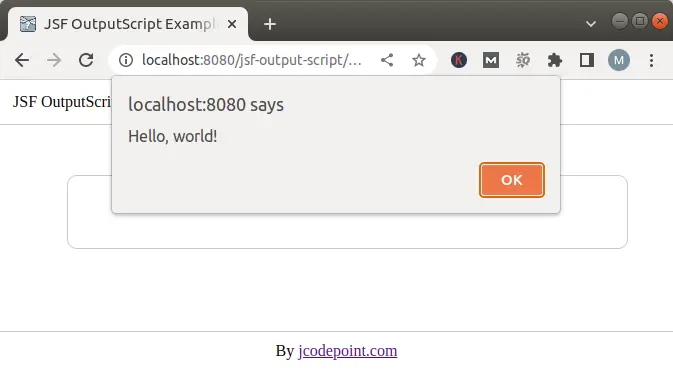
Al ejecutar la aplicación y hacer click sobre el botón se visualiza el alert de JavaScript, con lo que verificamos que el recurso fue localizado correctamente.


Conclusión
El componente h:outputScript es una herramienta esencial para los desarrolladores web que necesitan incluir código JavaScript o referencias en sus aplicaciones web basadas en JSF. Proporciona flexibilidad y control sobre la colocación y ejecución del código JavaScript y se puede utilizar junto con otros componentes JSF para crear interfaces de usuario dinámicas y receptivas.
Existe un mecanismo similar para referenciar a hojas de estilo CSS que necesitemos usar en nuestra aplicación, podrás verlo en este artículo.
Te puede interesar
Facelets y uso de templates en JSF
Facelets es un lenguaje de declaración de vistas para JavaServer Faces, que permite crear vistas usando templates HTML.
Arquitectura y Ciclo de Vida JSF
Cómo funciona el ciclo de vida de una aplicación JSF. En el artículo relacionado se cubre el manejo de eventos.