El componente JSF h: panelGrid se renderizará, una vez procesada la página, como una tabla HTML y es usado generalmente para generar una grilla que nos permita organizar los demás componentes en pantalla.
Estructurar un formulario con panelGrid
1. Establecer el número de columnas
En el siguiente ejemplo utilizaremos el atributo columns de JSF h: panelGrid para indicar que la tabla generada debe tener dos columnas. Esto nos ayudará a organizar los campos de texto (h: inputText) con su correspondiente etiqueta (h: outputLabel). Se debe tener presente que h:panelGrid organizará los componentes automáticamente dentro de la tabla HTML resultante, por lo cual es importante el orden en que ingresamos los componentes contenidos por nuestra tabla.
Como mencionamos anteriormente, queremos que nuestra tabla tenga dos columnas, por lo que h:panelGrid creará una nueva fila cada dos componentes que agreguemos, ubicando el label en la primer columna y el campo de texto en la segunda.
<h:panelGrid border="1" columns="2" styleClass="table-style">
<h:outputLabel for="it-nombre-1" value="Nombre: " />
<h:inputText id="it-nombre-1" />
<h:outputLabel for="it-apellido-1" value="Apellido: " />
<h:inputText id="it-apellido-1" />
</h:panelGrid>
El código HTML generado es el siguiente:
<table class="table-style" border="1">
<tbody>
<tr>
<td><label for="customerForm:it-nombre-1">Nombre: </label></td>
<td><input id="customerForm:it-nombre-1" type="text" name="customerForm:it-nombre-1"></td>
</tr>
<tr>
<td><label for="customerForm:it-apellido-1">Apellido: </label></td>
<td><input id="customerForm:it-apellido-1" type="text" name="customerForm:it-apellido-1"></td>
</tr>
</tbody>
</table>
El resultado del ejemplo anterior es una una simple tabla HTML que contiene los componentes declarados en el JSF h: panelGrid. Esto lo podemos ver en la siguiente imagen:

2. Agregar cabecera y pie
En el siguiente ejemplo crearemos la misma tabla pero agregando una cabecera y pie mediante el uso de facets.
Para crear la cabecera de la tabla debemos agregar el facet «header» al componente h:panelGrid, que se renderizará como un elemento thead de HTML.
Para crear el footer de la tabla debemos agregar el facet «footer» al componente h:panelGrid, que en este caso se traducirá como un elemento tfoot de HTML.
<h:panelGrid border="1" columns="2" styleClass="table-style">
<f:facet name="header">
<h:outputText value="This is my header" />
</f:facet>
<h:outputLabel for="it-nombre-2" value="Nombre: " />
<h:inputText id="it-nombre-2" />
<h:outputLabel for="it-apellido-2" value="Apellido: " />
<h:inputText id="it-apellido-2" />
<f:facet name="footer">
<h:outputText value="This is my footer" />
</f:facet>
</h:panelGrid>
A continuación, en el código HTML generado podemos apreciar los elementos thead y tfoot con sus correspondientes elementos hijos y los textos especificados anteriormente en los facets.
<table class="table-style" border="1">
<thead>
<tr><th colspan="2" scope="colgroup">This is my header</th></tr>
</thead>
<tfoot>
<tr><td colspan="2">This is my footer</td></tr>
</tfoot>
<tbody>
<tr>
<td><label for="customerForm:it-nombre-2">Nombre: </label></td>
<td><input id="customerForm:it-nombre-2" type="text" name="customerForm:it-nombre-2"></td>
</tr>
<tr>
<td><label for="customerForm:it-apellido-2">Apellido: </label></td>
<td><input id="customerForm:it-apellido-2" type="text" name="customerForm:it-apellido-2"></td>
</tr>
</tbody>
</table>
Como resultado del cambio visualizaremos la correspondiente cabecera y pie en la tabla HTML generada:

3. Agregar estilos
Ya tenemos la tabla terminada, pero nos falta adornarla con estilos que nos permitan ajustar, entre otras cosas, la fuente utilizada en el texto, los bordes, los colores, etc.
En el último ejemplo agregaremos estilos a la cabecera, pie y columnas haciendo uso de los atributos de JSF h: panelGrid destinados a aplicar estilos a secciones específicas de nuestra tabla, que listamos a continuación:
| headerClass | Este atributo permite especificar la clase CSS para el header de la tabla. |
| footerClass | permite especificar la clase CSS para el footer de la tabla. |
| columnClasses | Lista separada por coma de las clases CSS de cada columna de la tabla. |
| styleClass | permite especificar la clase CSS con los estilos para la tabla en general. |
En el siguiente código podemos apreciar cómo se utilizan los atributos explicados anteriormente. El valor asignado a cada uno corresponde al nombre de una clase CSS.
<h:panelGrid border="1" columns="2" headerClass="table-header" footerClass="table-footer" columnClasses="table-col-1,table-col-2" styleClass="table-style">
<f:facet name="header">
<h:outputText value="This is my header" />
</f:facet>
<h:outputLabel for="it-nombre-3" value="Nombre: " />
<h:inputText id="it-nombre-3" />
<h:outputLabel for="it-apellido-3" value="Apellido: " />
<h:inputText id="it-apellido-3" />
<f:facet name="footer">
<h:outputText value="This is my footer" />
</f:facet>
</h:panelGrid>
Las clases CSS utilizadas estarán incluídas en un archivo que agregaremos al classpath de nuestro proyecto en Eclipse.
.table-style {
width: 600px;
margin-bottom: 25px;
display: inline-table;
}
.table-header {
background-color: yellow;
padding-top: 50px;
padding-bottom: 50px;
}
.table-footer {
background-color: green;
padding-top: 10px;
padding-bottom: 10px;
}
.table-col-1 {
width: 50%;
}
.table-col-2 {
width: 50%;
}
Finalmente, podemos ver que en el código HTML generado las clases CSS se han aplicado de acuerdo al atributo (headerClass, footerClass, etc) al que se hayan asignado.
<table class="table-style" border="1">
<thead>
<tr><th class="table-header" colspan="2" scope="colgroup">This is my header</th></tr>
</thead>
<tfoot>
<tr><td class="table-footer" colspan="2">This is my footer</td></tr>
</tfoot>
<tbody>
<tr>
<td class="table-col-1"><label for="customerForm:it-nombre-3">Nombre: </label></td>
<td class="table-col-2"><input id="customerForm:it-nombre-3" type="text" name="customerForm:it-nombre-3"></td>
</tr>
<tr>
<td class="table-col-1"><label for="customerForm:it-apellido-3">Apellido: </label></td>
<td class="table-col-2"><input id="customerForm:it-apellido-3" type="text" name="customerForm:it-apellido-3"></td>
</tr>
</tbody>
</table>
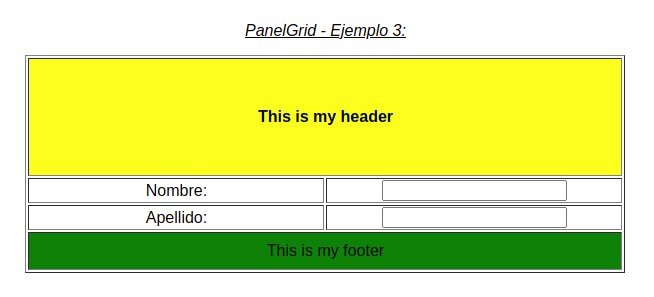
Como resultado tendremos la tabla vista anteriormente pero con los estilos aplicados:

Atributos de h:panelGrid
| Nombre | Requerido | Descripción |
|---|---|---|
| id | No | Identificador del componente. |
| rendered | No | Flag que indica si el componente debe ser renderizado. |
| bgcolor | No | Color de fondo de la tabla. |
| border | No | Ancho en pixels del borde de la tabla. |
| captionClass | No | Lista de clases CSS que se aplicarán a los títulos de la tabla. |
| captionStyle | No | Estilo CSS aplicado al título. |
| cellpadding | No | Define el espacio entre el borde de una celda y su contenido. |
| cellspacing | No | Define el espacio entre celdas. |
| columnClasses | No | Lista de clases CSS que se aplicarán a las columnas de la tabla. |
| columns | No | Número de columnas en la tabla. |
| dir | No | Dirección del texto. Valores permitidos: LTR (left to right) y RTL (right to left). |
| footerClass | No | Clase CSS que se aplicará al footer de la tabla. |
| frame | No | Especifica qué lados del marco que rodea la tabla son visibles. Valores permitidos: none, above, below, hsides, vsides, lhs, rhs, box y border. |
| headerClass | No | Clase CSS que se aplicará al header de la tabla. |
| lang | No | Describe el lenguaje usado para este componente. |
| onclick | No | Código Javascript ejecutado si se hace click sobre el componente. |
| ondblclick | No | Código Javascript ejecutado si se hace doble click sobre el componente. |
| onkeydown | No | Código Javascript ejecutado si una tecla es presionada. |
| onkeypress | No | Código Javascript ejecutado si una tecla es presionada y liberada. |
| onkeyup | No | Código Javascript ejecutado si una tecla es liberada. |
| onmousedown | No | Código Javascript ejecutado si el botón del mouse es presionado sobre el componente. |
| onmousemove | No | Código Javascript ejecutado si se mueve el mouse sobre el componente. |
| onmouseout | No | Código Javascript ejecutado si el puntero se mueve fuera del componente. |
| onmouseover | No | Código Javascript ejecutado si el puntero se mueve sobre el componente. |
| onmouseup | No | Código Javascript ejecutado si el botón del mouse es liberado sobre el componente. |
| rowClasses | No | Lista de clases CSS que se aplicarán a las filas de la tabla. |
| rules | No | Especifica qué líneas entre celdas son visualizadas. Valores permitidos: none, groups, rows, cols y all. |
| style | No | Estilos CSS aplicados a este componente. |
| styleClass | No | Lista de clases CSS aplicadas a este componente. |
| summary | No | Resúmen del propósito y estructura de la tabla. |
| title | No | Información sobre elementos generados para el componente. |
| width | No | Ancho del componente. |
| binding | No | Referencia que vincula este componente a una property en el backing bean. |
Conclusión
El componente JSF panelGrid proporciona una solución simple pero poderosa para crear cuadrículas de componentes en una página web. Mediante el uso de este componente, los desarrolladores pueden disponer fácilmente los componentes en un formato similar a una tabla y personalizar su apariencia y comportamiento de acuerdo con los requisitos de su aplicación. Además, el componente panelGrid se puede ampliar y personalizar mediante el uso de estilos y atributos, que brindan aún más flexibilidad y control sobre su comportamiento. Con su sólido conjunto de funciones, el componente panelGrid es un activo valioso en cualquier proyecto de desarrollo de aplicaciones web basado en JSF y puede mejorar la experiencia del usuario mejorando el diseño y la organización de los componentes en una página.
Te puede interesar
JSF dataTable
JSF dataTable se utiliza para desplegar datos en formato de tabla, renderizando una tabla HTML en forma dinámica.
Arquitectura y Ciclo de Vida JSF
Cómo funciona el ciclo de vida de una aplicación JSF. En el artículo relacionado se cubre el manejo de eventos.
JSF inputSecret
El componente JSF inputSecret permite crear un elemento de HTML. En este artículo se explica su utilización y ejemplos.