En JSF, el componente h: selectOneRadio renderiza una tabla HTML que contendrá tantos <input type=»radio»> como componentes f: selectItem se hayan agregado a select One Radio en el formulario JSF.
JSF selectOneRadio con una cantidad fija de Radio Buttons
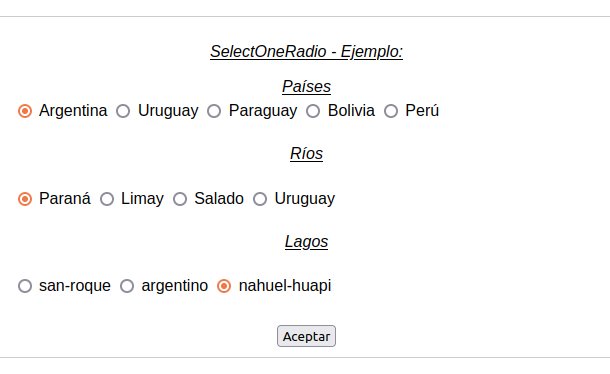
En el primer ejemplo se muestra su utilización agregando una cantidad fija de Radio Buttons mediante el uso de f: selectItem:
<h:selectOneRadio value="#{bean.selectedCountry}">
<f:selectItem itemValue="argentina" itemLabel="Argentina" />
<f:selectItem itemValue="uruguay" itemLabel="Uruguay" />
<f:selectItem itemValue="paraguay" itemLabel="Paraguay" />
<f:selectItem itemValue="bolivia" itemLabel="Bolivia" />
<f:selectItem itemValue="peru" itemLabel="Perú" />
</h:selectOneRadio>
El atributo value de h: selectOneRadio contiene una expresión que hace referencia a una propiedad de tipo String en el Managed Bean. El valor del Radio Button seleccionado por el usuario se asignará automáticamente a esta propiedad, lo que permitirá manipular el valor seleccionado desde el código Java.
El código HTML generado es el siguiente:
<form id="customerForm" name="customerForm" method="post" action="/jsf-select-one-radio/pages/inicio.jsf" enctype="application/x-www-form-urlencoded">
<table id="customerForm:rb-country">
<tbody>
<tr>
<td>
<input type="radio" name="customerForm:rb-country" id="customerForm:rb-country:0" value="argentina"><label for="customerForm:rb-country:0"> Argentina</label>
</td>
<td>
<input type="radio" name="customerForm:rb-country" id="customerForm:rb-country:1" value="uruguay"><label for="customerForm:rb-country:1"> Uruguay</label>
</td>
<td>
<input type="radio" name="customerForm:rb-country" id="customerForm:rb-country:2" value="paraguay"><label for="customerForm:rb-country:2"> Paraguay</label>
</td>
<td>
<input type="radio" name="customerForm:rb-country" id="customerForm:rb-country:3" value="bolivia"><label for="customerForm:rb-country:3"> Bolivia</label>
</td>
<td>
<input type="radio" name="customerForm:rb-country" id="customerForm:rb-country:4" value="peru"><label for="customerForm:rb-country:4"> Perú</label>
</td>
</tr>
</tbody>
</table>
</form>
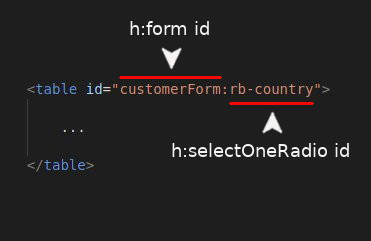
Notar que el elemento <table> generado a partir de h: selectOneRadio contiene un id compuesto por el id del h: form que contiene al componente, y el id del componente h: selectOneRadio:

Además, los elementos <input type=”radio”> generados tienen un id compuesto por el id del h: form que contiene al componente, el id del componente h: selectOneRadio, y un id secuencial:

JSF selectOneRadio con una cantidad variable de Radio Buttons
En el siguiente ejemplo se muestran dos casos en los que el número de Radio Buttons renderizados en la página puede ser determinado en tiempo de ejecución gracias al componente f: selectItems:
<h:selectOneRadio value="#{bean.selectedRiver}" >
<f:selectItems value="#{bean.rivers}" />
</h:selectOneRadio>
<h:selectOneRadio value="#{bean.selectedLake}" >
<f:selectItems value="#{bean.lakes}" />
</h:selectOneRadio>
El atributo value de los componentes f: selectItems contienen una expresión que hace referencia a un java.util.List y un java.util.Map, respectivamente. Estos últimos son cargados durante la inicialización del Managed Bean, pudiendo hacerse con datos recuperados, por ejemplo, de una base de datos. A los fines de este ejemplo se hardcodean estos datos en el método init():
@Named("bean")
@RequestScoped
public class ExampleBean implements Serializable {
private static final long serialVersionUID = 1L;
private List<SelectItem> rivers;
private Map<String, String> lakes;
private String selectedCountry;
private String selectedRiver;
private String selectedLake;
@PostConstruct
public void init() {
this.rivers = new ArrayList<SelectItem>();
this.rivers.add(new SelectItem("parana", "Paraná"));
this.rivers.add(new SelectItem("limay", "Limay"));
this.rivers.add(new SelectItem("salado", "Salado"));
this.rivers.add(new SelectItem("uruguay", "Uruguay"));
this.lakes = new HashMap<String, String>();
this.lakes.put("san-roque", "San Roque");
this.lakes.put("argentino", "Argentino");
this.lakes.put("nahuel-huapi", "Nahuel Huapi");
}
//getters & setters
public String aceptar() {
return "result";
}
}

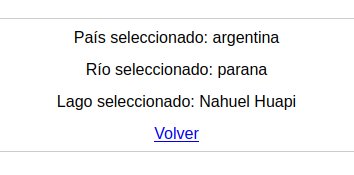
La página de resultados hace referencia a las propiedades selectedCountry, selectedRiver y selectedLake para visualizar los valores seleccionados.

Conclusión
El componente JSF selectOneRadio proporciona una solución simple para crear grupos de botones de radio que permiten a los usuarios seleccionar una sola opción. Mediante el uso de este componente, los desarrolladores pueden vincular fácilmente los datos a un grupo de radio y personalizar su apariencia y comportamiento de acuerdo con los requisitos de su aplicación. Con su sólido conjunto de funciones, el componente selectOneRadio es un activo valioso en cualquier proyecto de desarrollo de aplicaciones web basado en JSF y puede mejorar la experiencia del usuario mejorando la eficiencia y la productividad de los formularios web.
Te puede interesar:
JSF Managed Beans
En JSF, los Managed Beans se pueden configurar de varias maneras, como anotaciones, configuración XML o mediante programación.
Facelets y uso de templates en JSF
Facelets es un lenguaje de declaración de vistas para JavaServer Faces, que permite crear vistas usando templates HTML.